Distribute the website globally
It's a well known pattern to distribute the website via CDN globally, it reduces the latency of the site and improve the availibity and security leveraging the infrastructure of cloud provider.
Using CDN service CloudFront and simple storage S3 on AWS hosts the static website. It well fits the SPA(single page application) framework technologies, for example, React, Vue and Angularjs. There are lots of existing project and code snippets to sharing this pattern, such as CloudFront to S3 and API Gateway and AWS S3 / React Website Pattern.
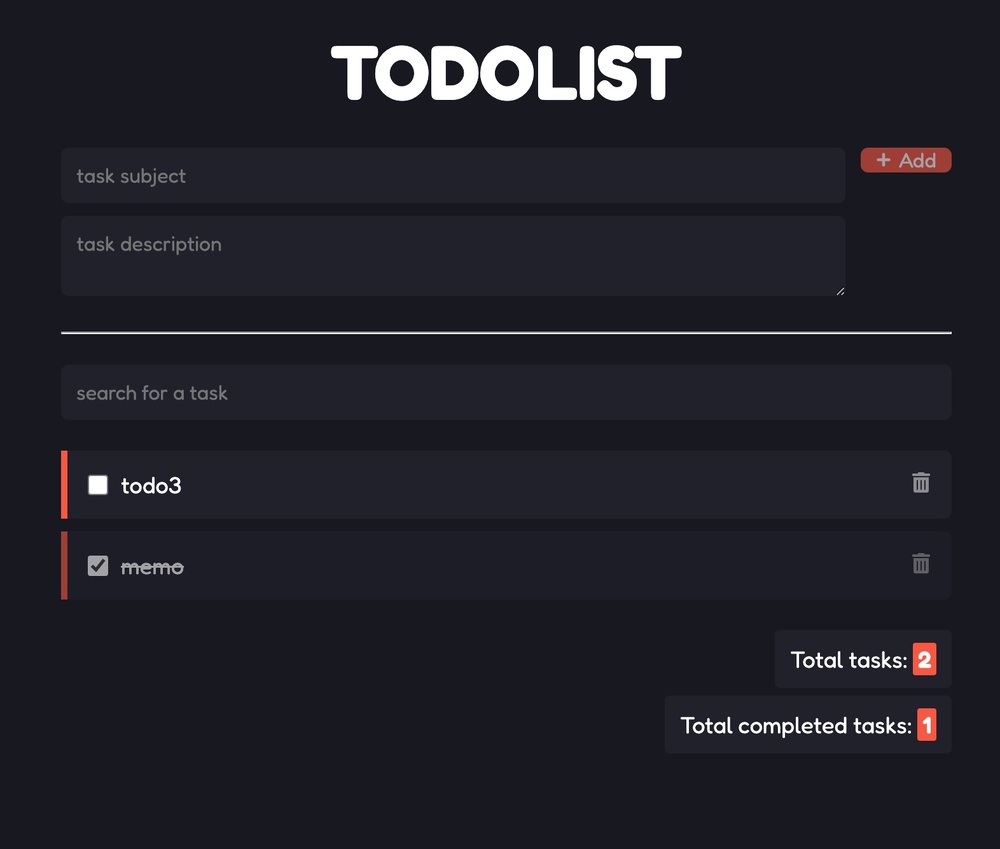
In the TODO application it reuses an existing project Todolist built by React. The original Todolist application is a pure client application without communicating the backend service. In this demo the Todolist application is updated to communicate with Restful TODO APIs created by Amazon API Gateway. Also the restful backend API is distributed by CDN CloudFront to reduce the latency and protect the origin service without crossing domain request.

The demo uses the aws-cloudfront-s3 construct from AWS Solutions Constructs to simplify orchestrating the CloudFront to S3/API Gateway pattern. And use AWS S3 Deployment Construct Library to publish the static web page to S3 bucket. See below code snippet how archive it in CDK.
As usual, all AWS resources are orchestrated by AWS CDK project, it's easliy to be deployed to any account and any region of AWS!
Happying distributing the website 🌐 😆😆😆