Setup DevOps pipeline with few code
DevOps pipeline is a key component of project operation, it helps you automate steps in your software delivery process.
Amazon itself has rich expirence on DevOps with large scale services, it shares the lesson and learn from operating the Amazon's services. You can read this summary post written in Chinese.
Also AWS provides fully managed SaaS services for the lifecycle of software development, including AWS CodePipeline for automating continuous delivery pipelines, AWS CodeCommit for securely hosting highly scalable private Git repositories, AWS CodeArtifact for artifact management, AWS CodeBuild for building and testing code with continuous scaling and AWS CodeDeploy for automating code deployments to maintain application uptime.
AWS Code series services are feasible to build the different DevOps pipelines to satisfy the customer's requirements. But it's required some work to assemble the building blocks to build the pipeline.
CDK Pipeline is an abstract to simplify the builder experience to build DevOps pipeline for CDK application. It leveages the Infrastructure as Code and Construct to standarndize and customize the pipeline of CDK application.
The pipeline code just has few lines and looks like below,
1 const connectArn = scope.node.tryGetContext('SourceConnectionArn');
2 if (!connectArn) {throw new Error('Must specify the arn of source repo connection.');}
3 const oidcSecret: string = scope.node.tryGetContext('OIDCSerectArn');
4 if (!oidcSecret) {throw new Error('Must specify the context "OIDCSerectArn" for storing secret.');}
5
6 const pipeline = new CodePipeline(this, 'Pipeline', {
7 synth: new ShellStep('Synth', {
8 input: CodePipelineSource.connection('zxkane/cdk-collections', 'master', {
9 connectionArn: connectArn,
10 codeBuildCloneOutput: true,
11 }),
12 installCommands: [
13 'git submodule init && git submodule update && git submodule sync',
14 'npm i --prefix serverlesstodo/frontend',
15 'npm run build --prefix serverlesstodo/frontend',
16 'yarn --cwd serverlesstodo install --check-files --frozen-lockfile',
17 ],
18 commands: [
19 'cd serverlesstodo',
20 'npx projen',
21 'npx projen test',
22 `npx cdk synth serverlesstodo -c OIDCSerectArn=${oidcSecret} -c SourceConnectionArn=${connectArn} -c CognitoDomainPrefix=todolist-userpool-prod`,
23 ],
24 primaryOutputDirectory: 'serverlesstodo/cdk.out/',
25 }),
26 dockerEnabledForSynth: true,
27 codeBuildDefaults: {
28 cache: Cache.local(LocalCacheMode.SOURCE, LocalCacheMode.DOCKER_LAYER),
29 },
30 synthCodeBuildDefaults: {
31 partialBuildSpec: BuildSpec.fromObject({
32 version: '0.2',
33 phases: {
34 install: {
35 'runtime-versions': {
36 nodejs: 14,
37 },
38 },
39 },
40 }),
41 },
42 });
43
44 pipeline.addStage(new TodolistApplication(this, 'Prod', {
45 env: {
46 account: process.env.CDK_DEFAULT_ACCOUNT,
47 region: process.env.CDK_DEFAULT_REGION,
48 },
49 }));
Some key points in above pipeline code snippet,
- this example code hosts on Github, so using CodeStar connection to fetch code from Github
synthofCodePipelineis the configuration of CodeBuild project, it installs the dependencies of project then build, test and generate the deployment artifacts(CloudFormation template), see docs of deploying from source- the CDK pipeline has built-in mutation step to update pipeline itself before deploying the application
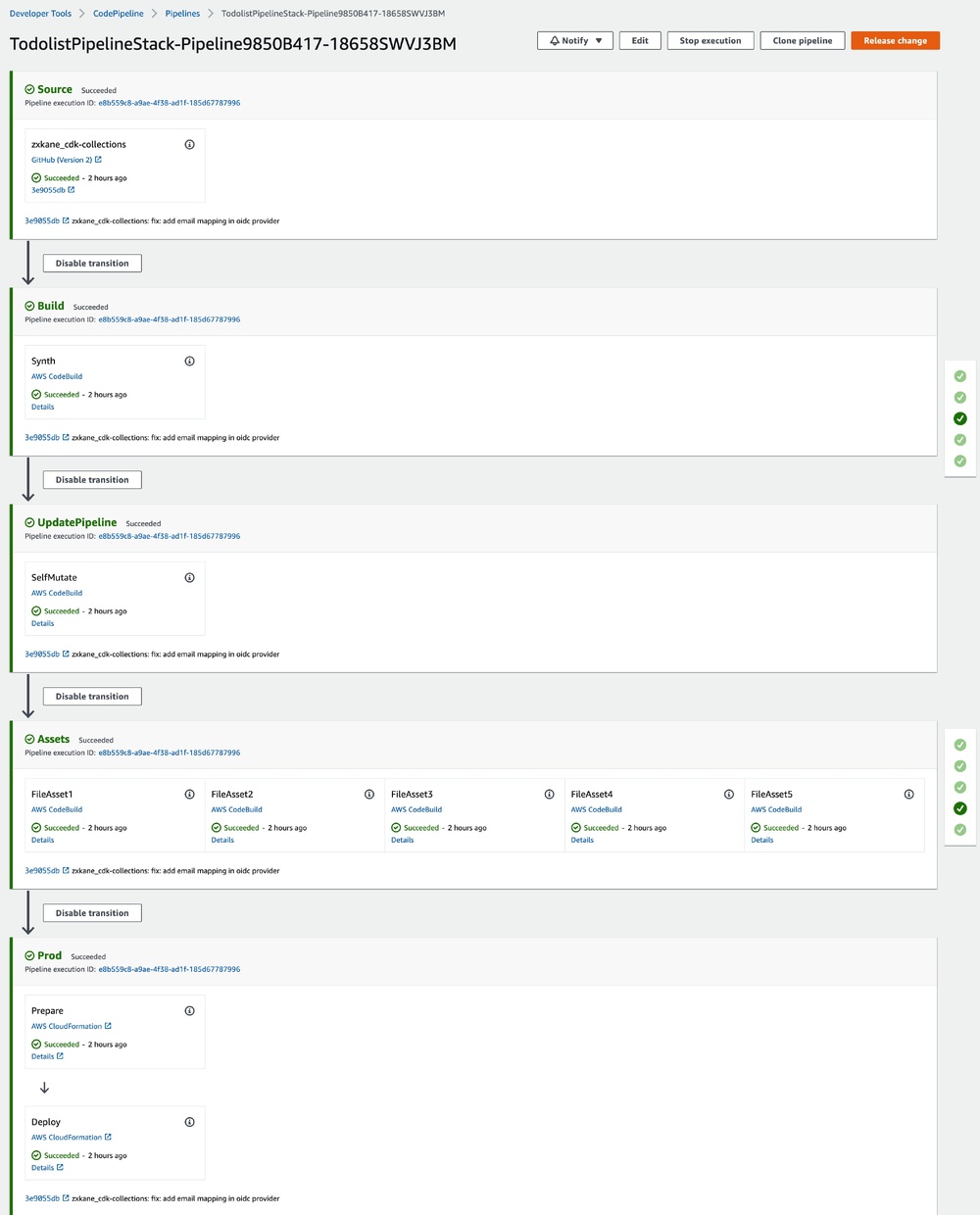
After deploying the pipeline stack, the screenshot of pipeline looks like below,
As usual, all AWS resources are orchestrated by a AWS CDK project, it's easliy to be deployed to any account and any region of AWS!
Happying continuously deploy your application 🚀 😆😆😆